予約サイトのデザインを設定できます。
カラー選択ロゴ(PC)ロゴ(スマートフォン)キーワード(SEO対策)ディスクリプション(SEO対策)トップページ画像トップページ追加情報
カラー選択
予約サイトのカラーを指定できます。

①または②で、カラーを指定します。
①カラーコードで設定
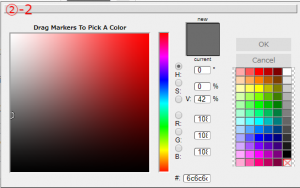
②カラー部分をクリックすると、②-2が表示されるので、設定したいカラーを選択(クリック)→「OK」で設定

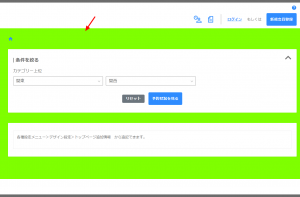
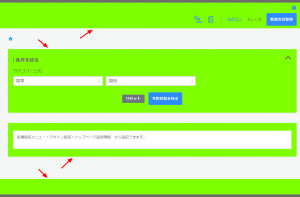
例)予約サイトTOP ※カラーはグリーンを指定
●上下バー(ヘッダーフッター)

上下バーや見出しバーのカラーが変わります。
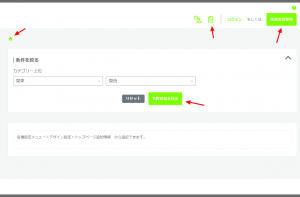
●ボタン/リンク

ボタンやリンクのカラーが変わります。
●キャンセル/リセット/戻るボタン

キャンセルやリセットや戻るのボタンカラーが変わります。
キャンセルは、確定前の「続けて予約」でストック中のキャンセル(削除や取消)で、確定(仮予約や仮申込含む)している予約のキャンセルボタンには反映されません。


●基本背景色

背景カラーが変わります。
●コンテンツ背景色

コンテンツの背景カラーが変わります。
ロゴ(PC)
PCで閲覧したときに、予約サイトの左上に出てくるロゴを設定できます。

推奨サイズ:W300px × H50px
アドレス(URL)で設定します。
①画像のアドレスを記載する
②ファイル管理を利用する
①画像のアドレスを記載する
画像の上にカーソルをあて、右クリック後「画像アドレスをコピー」を選択することでアドレスURLをコピーできます。
コピーしたURLを貼り付けます。
※chromeでの方法となり、ブラウザによって異なります。
予約システム内のURLを張る場合、「https://***.revn5.demo.iqnet.co.jp(デモ環境)」「https://***.revn.jp(本番環境)」以降を設定ください。
■別サイト例)自社サイトに掲載しているロゴを張り付ける場合
予約システムとは別サイトのため、「https://~」から設定します。
■予約システム内のURL例)ファイル管理に登録している画像を張り付ける場合

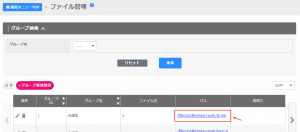
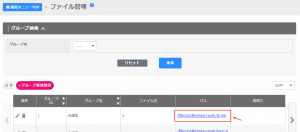
運用メニュー「ファイル管理」の一覧にある「パス」部分を登録します。
「https://***.revn5.demo.iqnet.co.jp(デモ環境)」「https://***.revn.jp(本番環境)」以降から設定します。
②ファイル管理を利用する
PC内に保存している画像でもファイル管理に登録することで、URLを生成し登録できます。
直接記載する場合、運用メニュー「ファイル管理」の一覧にある「パス」部分を設定ください。

ロゴを変更したいときは、新しいURLを取得し登録するか、ファイル管理で画像を変更してください。
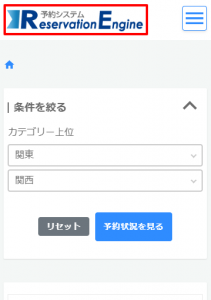
ロゴ(スマートフォン)
スマートフォンで閲覧したときに、予約サイトの上部に出てくるロゴを設定できます。

推奨サイズ:W300px × H50px
アドレス(URL)で設定します。
ロゴを変更したいときは、新しいURLを取得し登録するか、ファイル管理で画像を変更してください。
キーワード(SEO対策)
上位表示させたいキーワードを設定します。
3~5個程、設定をします。
ディスクリプション(SEO対策)
YahooやGoogleなど検索サイトで検索された時に表示されます。
サイトの概要文を入力します。
文字数制限:1,000字
超える場合、エラーにならず削除して登録されます。
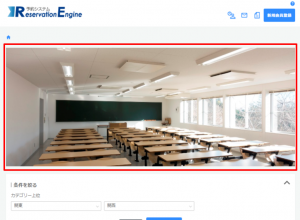
トップページ画像
予約サイトのトップページに画像を掲載できます。

推奨サイズ:W1120px × H390px
アドレス(URL)で設定します。
変更したいときは、新しいURLを取得し登録するか、ファイル管理で画像を変更してください。
トップページ追加情報
予約サイトのトップページに文章や画像など掲載できます。
文字制限(ソース):50,000字
超える場合、エラーになり登録できません。
一部機能紹介

①リンク
リンクを貼り付け、別ページやサイトへ誘導できます。
予約システム内の別ページに誘導する場合、「https://***.revn5.demo.iqnet.co.jp(デモ環境)」「https://***.revn.jp(本番環境)」以降を設定ください。
例)予約カレンダーのリンクを張って誘導したい場合
リンク先のURLは「https://***.revn.jp/reservations/calendar?label_id=&tag_id=」ではなく
「/reservations/calendar?label_id=&tag_id=」を設定する
リンク先URL:URL
リンク元テキスト:表示される文言
タイトル:表示されません。ソースに記載されます。
リンクの開き方:「同じウィンドウ」同じページで開きます。「新規ウィンドウ」別ページで開きます。
例)HPへ誘導する場合
リンク先URL:https://*******(HPのURL)
リンク元テキスト:HP
タイトル: (空白)
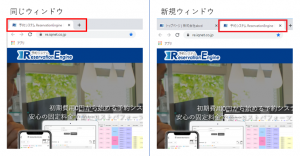
で、設定した場合、下画像のように表示されます。

「HP」をクリックしたときに、リンクの開き方を「同じウィンドウ」で設定したときは下画像の左側のように、リンクの開き方を「新規ウィンドウ」で設定したときは下画像の右側のようになります。

②画像
アドレス(URL)で設定します。
画像のソース:アドレス(URL) ここと同じように用意してください。
画像の説明文:表示されません。ソースに記載されます。
幅/高さ:指定できます。
鍵マーク:閉じてる→幅と高さの比率が保持される/開いてる→幅と高さの比率が保持されない
③ツール(ソースコード)
コードが書けます。
※動的なものはNGです。
※HTMLの知識が必要です。
予約システム内の別ページに誘導する場合、「https://***.revn5.demo.iqnet.co.jp(デモ環境)」「https://***.revn.jp(本番環境)」以降を設定ください。

